Dodge Development Chaos Via Architecture Fix
Challenge
Save a complex, under-designed app from mounting complexity
Comments
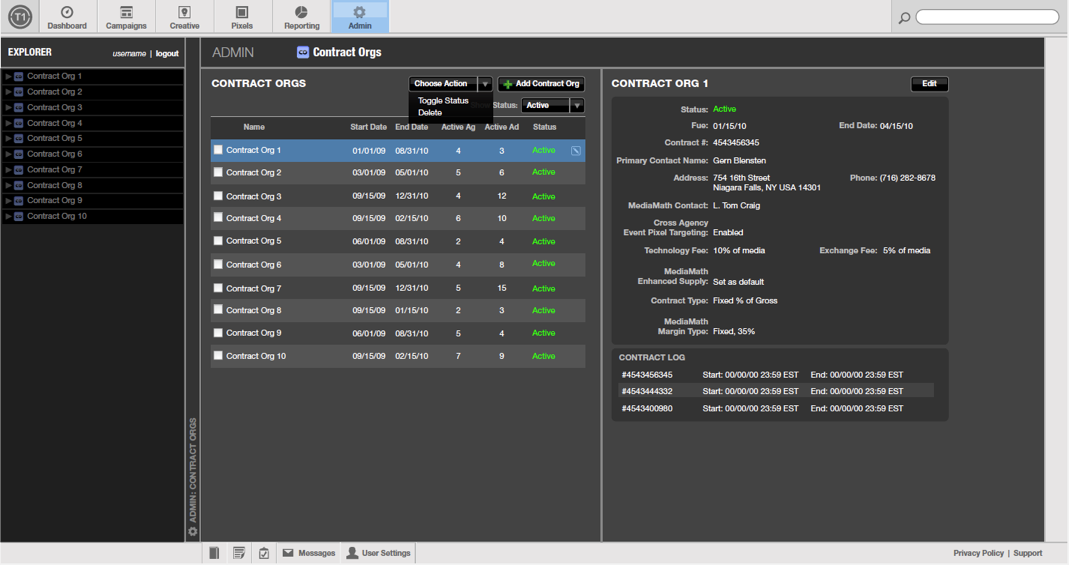
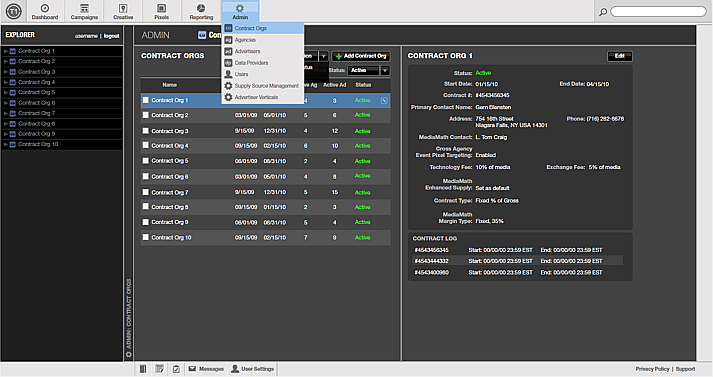
This complex Flex application had been rushed forward without an architecture for the second time in months. Four weeks in, with evolving requirements and three developers working without single vision, kludges were already creeping and progress slowing down.
With a few hours work and pushing back briefly on the rush to show demos, my solution got the progress moving again and probably avoided a second crash-and-burn on development.
The solution was to impose a logical hierarchy of views that both served and clarified the application’s business logic.
Actions
- Took initiative to identify that the mounting chaos could be solved by imposing a view hierarchy
- Analyzed the business rules and user flows to determine the simplest view hierarchy that would meet all use cases
- Implemented a series of Flex view containers with the appropriate settings for self-enforcing fluid layouts
- This container hierarchy visualized the various user-flows for developers
- It also revealed a natural architecture of parent-child relationships for view mediators